What is JQuery CDN?
jQuery CDN is a method to include jQuery into a website without actually downloading and keeping it in the website’s folder. There are many jQuery CDNs, examples – Google, Microsoft, Beluga CDN, jQuery own CDN, etc.

Best Way to Use Hosted jQuery CDN
When you use jQuery CDN then you are actually doing 2 positive things:
- Decreasing the load on your website since the jQuery file will load from a CDN and not from your website.
- jQuery loads faster from CDNs than from your website. This is because CDNs are made of speed, they serve jQuery from the nearest position to the users.
CDN are data servers and load balancing algorithms that make sure the jQuery serves very fast.
jQuery Introduction
jQuery UI CDN is a collection of pre-written code known as a JavaScript library. Web and application developers add the jQuery download file to their coding projects instead of making their own. For many routing coding tasks, it is advisable to use the JavaScript features instead of spending time coding them. Web developers can focus on coding the complicated features of their websites.
Developers use jQuery UI CDN for the following reasons:
- Makes programming more efficient and faster
- Are open source and a large user base contributing or modifies it
- Has extensive documentation
- Works well with other JavaScript libraries
- Has various plug-ins that extend its functionality
jQuery CDN produces a working code through a faster development that works in various browser types. However, web developers need the jQuery download file and parse the library. For some operations, raw JavaScript can provide a better performance, but the benefits of jQuery UI CDN outweigh its drawbacks. Top websites use jQuery UI CDN because of its reliability.
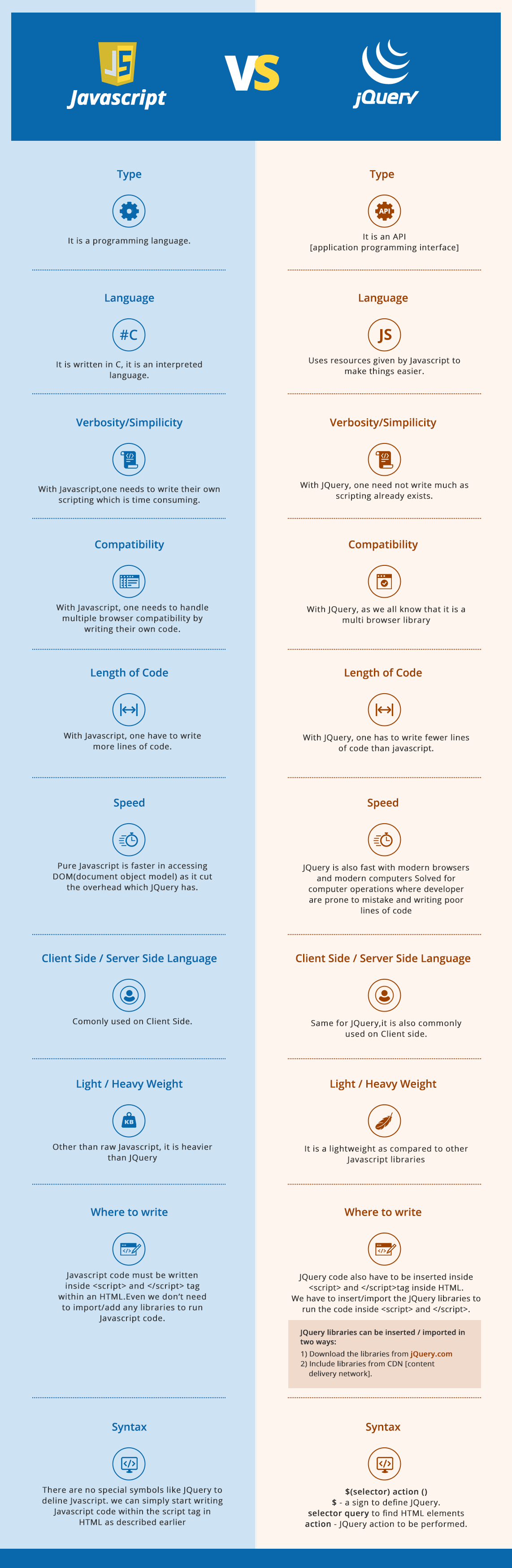
Difference Between jQuery CDN and JScript

JScript
Microsoft designed JScript as a scripting language using ECMA standard. It is an interpreted language without any need for preliminary compilation before execution. It is for web browsers that conform to Windows script. It is useful as a Windows Script engine because it can be a plug-in to Windows application like Active Server Pages, Internet Explorer, and Windows Script Host.
It isn’t necessary to explicitly declare the data types of variables because it can perform automatic conversions. However, it offers limited support for running scripts because it requires a host or interpreter like Windows Script host, Internet Explorer, or Active Server Pages to exist while running them.
jQuery
jQuery CDN is a quick and concise JavaScript library that simplifies event handling, animation, AJAX interactions, and HTML document traversing for fast website development. jQuery UI CDN simplifies the client-side scripting of HTML; therefore, it simplifies the development of Web 2.0 applications.
jQuery download file is a dual-licensed, open source, and free library under a GNU General Public License. A jQuery UI CDN provides functionality for developers to create plug-ins to add to the JavaScript library. Moreover, a jQuery download file develops abstractions for low-level interaction and animation, sophisticated effects, and high-level widgets. Its modular mechanism facilitates the creation of potent and highly effective webpages and web applications.
The jQuery CDN library offers various user-friendly functions and strategies for the development of rich applications. Developers love it because of the simplicity of its functions. They use jQuery UI CDN in all web-based applications and can work well with many web-programming languages.
Benefits of jQuery CDN in Web Development
jQuery UI CDN brings together parts of CSS and HTML for a simple scripting on the client side. You can use it for your website as thousands of developers are using it already. We listed some of the benefits of using jQuery CDN.
1. Simple to Use
Web developers love the jQuery CDN because it is easy to learn and intuitive. They don’t spend a long time deploying jQuery CDN on their site or application because jQuery download file uses open coding standards and simple syntax. Moreover, they don’t need to be web design or programming experts to create excellent styles for their websites. They even have a roster of robust jQuery UI CDN components that they can simply plug into their sites.
2. Works Even Without Adobe Flash Plug-in
The jQuery UI CDN elements will still render correctly even without Adobe Flash. Web developers can manipulate the HTML DOM even if the browser disables JavaScript. Moreover, using proactive jQuery CDN coding can prevent browser crashes and reduce the number of reports to the help desk.
3. Integrates Easily with Visual Studio IDE
Visual Studio 2010 integrates with the jQuery CDN library through the Manage NuGet Packages dialogue box. NuGet is an extension that provides for easy addition, removal, and updating of libraries and tools in projects using the .Net Framework. Web developers gain immediate access to the syntax of jQuery download file and methods without leaving the code view to research.
4. Creates Flash-like Animated Applications
Movie-like creations are possible with jQuery CDN, and developers only need to know HTML and JavaScript. Moreover, jQuery UI CDN is free and combines CSS, JavaScript, HTML, and AJAX so website creators can optimize their sites without making special adjustments.
5. Loads Pages Faster
Page load time is significant in SEO strategies because search engines consider it as one of the factors. Thus, web developers must strive to create concise and light code whenever possible. jQuery download file has a separate storage from the webpage, so developers use a central repository when making modifications across the website. Moreover, they can load div tags only when necessary.
6. SEO Friendly
Web developers can use jQuery CDN to ensure that their webpage optimization for search engines. They can use the various available plug-ins to help them. Moreover, using unordered lists in embedding the jQuery CDN elements fits well into the SEO-friendly practice.
How to Speed Up WordPress Website with CDN Server?
A content delivery network (CDN) is a network of servers around the world. It hosts and delivers copies of static and dynamic content of a WordPress website to its subscribers. It is an extra method of increasing the speed of a jQuery download file.
For instance, a website host can be in the USA, so its visitors from Europe will have to wait a while longer because jQuery download file has to travel the distance from the origin to the target destination. Latency is the delay or time that it takes for data transmission over a network. The further the distance that the jQuery download file needs to travel, the greater is its latency.
A jQuery CDN has two types: traditional pull jQuery UI CDN and reverse proxy jQuery UI CDN. In a traditional pull, the jQuery UI CDN maintains a copy of the websites content and media, but the client still requests to the webhosting provider. On the other hand, a reverse proxy intercepts the requests and acts on it immediately. It is an intermediary server and offers a robust web application firewall that blocks bad traffic from hitting the hosting provider or the website. However, it costs more than the traditional jQuery UI CDN.
It’s easy to enable a jQuery CDN. First, the website owner needs to pick a jQuery UI CDN provider and subscribe to its service offering. He may need to pay by usage of jQuery download file or on a monthly basis. For traditional pull jQuery UI CDN, a free plugin is available for easy integration with the WordPress site. It links automatically the assets to the jQuery CDN. On the other hand, a reverse proxy jQuery UI CDN doesn’t need plugins.
Interested in seeing how a jQuery CDN can improve your web performance? BelugaCDN offers CDN plans starting at $20. Sign up now!